Hello World con AIR y Flex Builder 3
Si instalar el entorno para desarrollar aplicaciones AIR basadas en Ajax era sencillo, preparar lo necesario para trabajar con AS3 lo es aún más.
Antes de empezar, es necesario descargar la beta de Flex Builder 3. Una vez descargada, ha que proceder a su instalación, que se realiza sin casi intervención por el usuario.
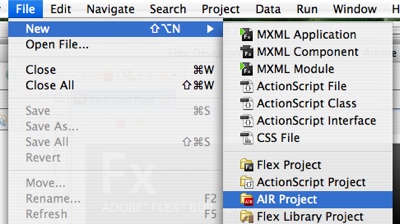
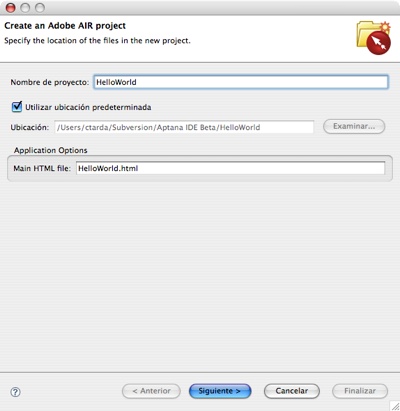
Una vez concluida la instalación y arrancado Flex Builder, debe crearse un nuevo proyecto, obviamente, un proyecto AIR.
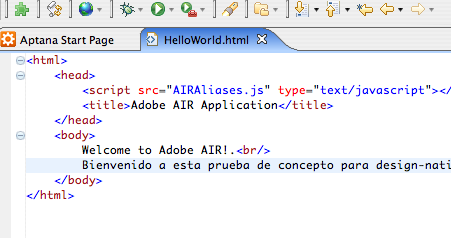
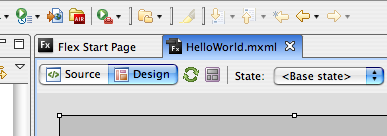
Una vez elegido el nombre del proyecto, Flex Builder crea los archivos necesarios para que éste sea funcional: el fichero descriptor de la aplicación, el mxml principal de la misma. Si se abre este último (en mi caso llamado HelloWorld.mxml, nombre que corresponde con el que he asignado al proyecto), y se pasa a la vista de diseño...

En la parte inferior izquierda (por defecto) de Flex Builder aparecerá la lista de componentes, entre los que se podría elegir, por ejemplo, el Label:
![]()
Que si se arrastra sobre el escenario, permite insertar un texto cualquiera, como por ejemplo "Hello World".
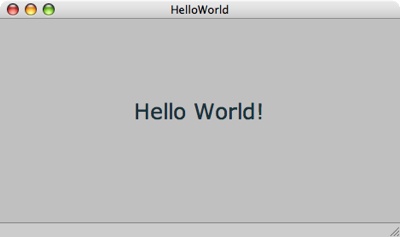
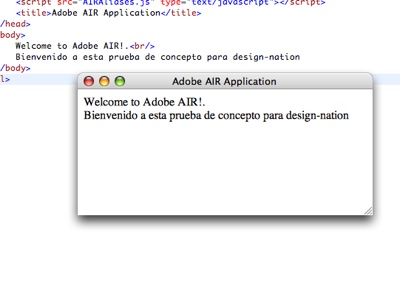
Si se compila el proyecto, el resultado salta a la vista
Ya se puede considerar completado el primer paso: tener un equipo preparado para el desarrollo de aplicaciones AIR, tanto basadas en Ajax como basadas en Flash. Ahora sólo falta desarrollarlas. Casi nada.