[Cocoa] Ejemplo de utilización de NSSlider
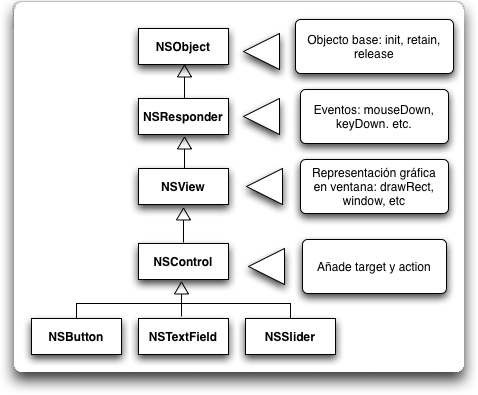
NSSlider es una de las subclases de NSControl. Es una de las clases finales de la cadena de herencia de los controles, como NSButton o NSTextField, que son las tres clases que utlizaremos en este ejemplo.

NSSlider implementa métodos para asignar y obtener su valor, su valor máximo y mínimo, y puede ejecutar una acción de forma continua cuando su valor cambia, o cuando el usuario suelta el ratón. Puede tener marcadores, y su valor puede cambiar de forma continua o discreta ( entre los marcadores ).

Para nuestro ejemplo, vamos a construir una aplicación muy simple, que permitirá ver cómo utilizar este control. Si quieres leer un tutorial más completo sobre cómo utilizar XCode y el Interface Builder para desarrollar aplicaciones, puedes ver un post anterior aquí.
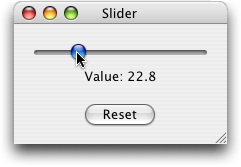
Para empezar, veamos el resultado final. El usuario podrá arrastrar el slider, y su valor se mostrará como texto. También habrá un botón de "reset".

¡A trabajar!. Abre XCode, crea un nuevo proyecto ( aplicación Cocoa ). Una vez creados los ficheros, haz doble click en MainMenu.nib para abrir el Interface Builder, y constrye el interfaz.
A continuación, selecciona el panel Classes en la ventana MainMenu.nib, y crea una subclase de NSObject. Llámala AppController.
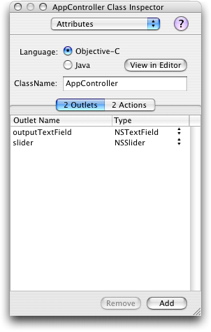
Ahora, crea dos outlers. Llama al primero outputTextField, y hazlo de tipo NSTextField. Llama al segundo slider y tipéalo como NSSlider. Necesitaremos estos dos outlets porque tendremos que poder manipular el valor de ambos controles.


Ahora crea dos acciones: reset y slide. Reset se ejecutará cuando el usuario haga click en el botón "reset", y slide se ejecutará cuando el usuario arrastre el slider.
Recordemos, la cadena de eventos será la siguiente: el usuario arrastra el slider, se ejecuta la acción "slide", y por tanto el controllador recibe notificación de ese cambio, entonces el controlador obtiene el valor del slider, construye la cadena de texto a mostrar, y asigna el valor del outputTextField. Cuando el usuario haga click en el botón "reset", el controlador recibe notificación a través de la acción "reset", y asigna el valor del slider a su valor inicial, mientras actualiza el NSTextField. ¿Fácil, no?.
Bueno, pues ya hemos creado los outlets y actions, pero no es suficiente. Ahora tenemos que unirlo todo. Para ello, lo primero es crear los ficheros de la clase AppController ( menú Classes-> Create files for AppController ) y la instancia de la clase ( Classes -> Instantiate AppController ).
Ahora, ve al panel de Instances. Vamos a crear las relaciones entre el controlador y el interfaz. Para ello, tendremos que hacer Ctrl+Drag de un elemento al otro. ¿Cómo?. ¿Recuerdas AppController?. Tenía dos outlets. Uno de ellos era "outputTextField". Ésa es la variable de instancia de la clase AppController que apunta al NSTextField del interfaz. Para relacionarlos, haz ctrl+drag desde el controlador al elemento del interfaz. Dicho de otra forma, haz ctrl+drag desde el elemento que necesita saber al elemento que sabe.
Cuando sueltes el ratón, selecciona en el Inspector outputTextField y haz click en "connect". Haz lo mismo con "slider" y NSSlider.
Para relacionar las acciones de los elementos del interfaz con el controlador, ctrl+drag desde los controles del interfaz a la instancia de AppController. Selecciona la acción que corresponda, y haz click en "connect".
Salva el fichero nib. Ya hemos acabado con el interfaz. Ahora, vuelve a la ventana del proyecto, y edita el fichero AppController.h
Sólo tendremos que añadir dos cosas a la cabecera de AppController. En primer lugar, necesitamos guardar el valor inicial del slider, para que luego lo podamos resetear. Para ello nos vamos a servir de una variable de clase ( por ejemplo initValue ). También tendremos que crear un NSString para actualizar el NSTextField ( algo del tipo "Valor: 25" ). Encapsularemos la creación de esa cadena en otro método, llamado buildFeedbackString.
Por tanto, la cabecera de AppController será:
#import
@interface AppController : NSObject
{
IBOutlet NSTextField *outputTextField;
IBOutlet NSSlider *slider;
float initValue;
}
- ( IBAction ) slide: ( id ) sender;
- ( IBAction ) reset: ( id ) sender;
- ( NSString * ) buildFeedbackString: ( float ) value;
@end
Ahora, pasemos a la implementación, comenzando con el método buildFeedbackString:
-( NSString * ) buildFeedbackString: ( float ) value
{
return [ NSString stringWithFormat: @"Value: %.1f", value ];
}
Mostraremos el valor del slider sólo con una posición decimal, Por eso @"%.1f". Si quieres ver la diferencia, prueba con @"Valor: %f".
Ahora, toca implementar el método slide. Recogeremos el valor del slider, lo añadiremos al Log de la aplicación ( por si necesitáramos debugear algo ), y actualizaremos el valor del NSTextfield con la cadena de texto que generemos para ese valor:
- (IBAction)slide:(id)sender
{
float sliderValue = [ slider floatValue ];
NSLog( @"float value %f", sliderValue );
[ outputTextField setStringValue: [ self buildFeedbackString: sliderValue ] ];
}
Cuando el usuario haga click en el botón reset, se ejecutará el método "reset". Este método tendrá que asignar al slider su valor incial, y también actualizar el valor del NSTextField:
- ( IBAction ) reset: ( id ) sender
{
[ slider setFloatValue: initValue ];
[ outputTextField setStringValue: [ self buildFeedbackString: initValue ] ];
}
Ya casi hemos terminado. Sólo falta un pequeño detalle. El NSTextField no tiene un valor inicial. Voy a asignar ese valor cuando se cree el interfaz, y lo haré utilizando el siguiente método:
-( void ) awakeFromNib
{
initValue = [ slider floatValue ];
[ outputTextField setStringValue: @"Drag" ];
}
Y eso es todo. Haz click en Build and Go, y prueba la aplicación.